Front-End Style Guide: um guia para a consistência da marca na web
por TeamEffort a 18 de JunhoEmbora o conceito de Front-End Style Guide seja ainda relativamente recente, estes podem, resumidamente, ser considerados como Guias de Estilo aplicados à web. À semelhança dos guias editoriais ou de marca, estes Guias de Estilo transmitem indicações sobre a correta utilização dos elementos que compõem o website, com a finalidade de manter uma comunicação consistente, independentemente do público ou da plataforma.
Contrariamente aos Manuais de Identidade Corporativa, dedicados à comunicação da marca no “mundo real” (estacionário, roll-ups, outdoors, entre outros), os Guias de Estilo para a web apresentam uma função semelhante para a presença da marca no mundo digital e em aplicações mobile, ao nível da interface do utilizador.
Estes Guias de Estilo variam a nível de complexidade mas podem ser implementados em qualquer projeto que envolva a criação e manutenção de um website, agilizando o processo de desenvolvimento e colaboração/comunicação entre equipas. À semelhança do que acontece com um designer gráfico que entrega um Manual de Identidade Corporativa no final do processo de criação da marca, o Front-End Style Guide final poderá ser entregue ao cliente como um guia de referência para futuros projetos que envolvam atualizaçoes ou alterações ao website.
Elementos relacionados com a tipografia, grelha, cores, navegação, botões e elementos de formulários serão geralmente transversais a todos os projetos — já elementos como carrosséis e galerias de imagens ou outros plug-ins de JavaScript mais específicos poderão estar presentes apenas em alguns casos.
Apresentam-se em seguida alguns bons exemplos de Front-End Style Guides, nomeadamente do serviço de envio de newsletters MailChimp e da cadeia de cafeterias Starbucks.

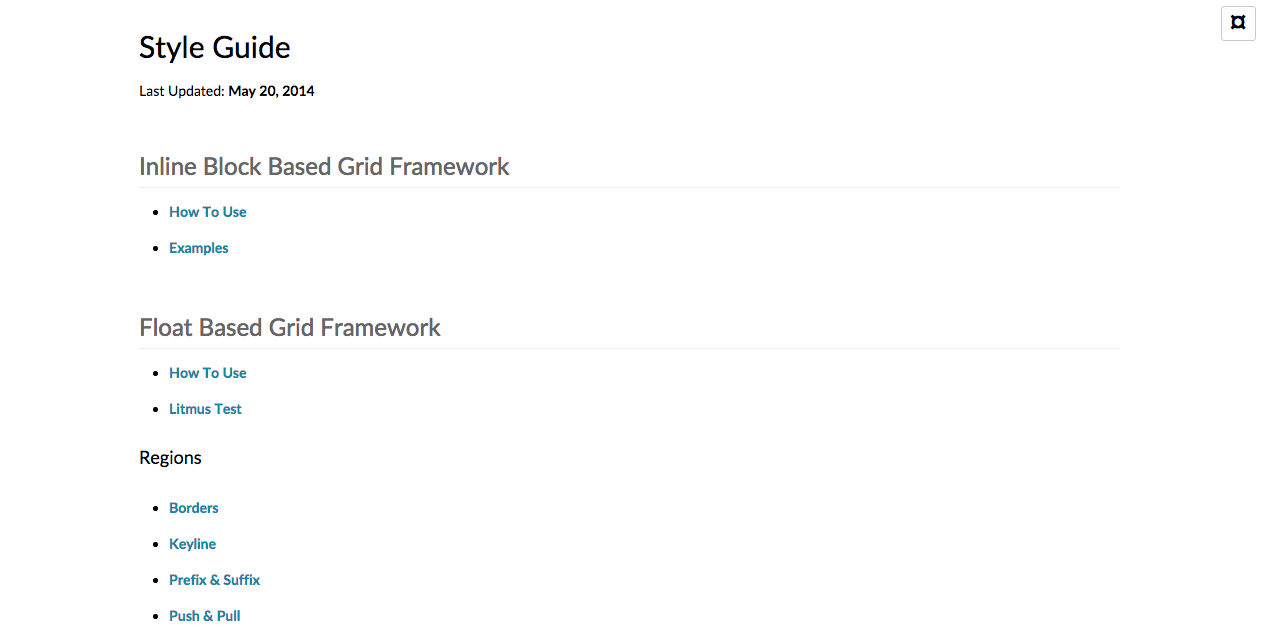
Fonte: Starbucks Style Guide

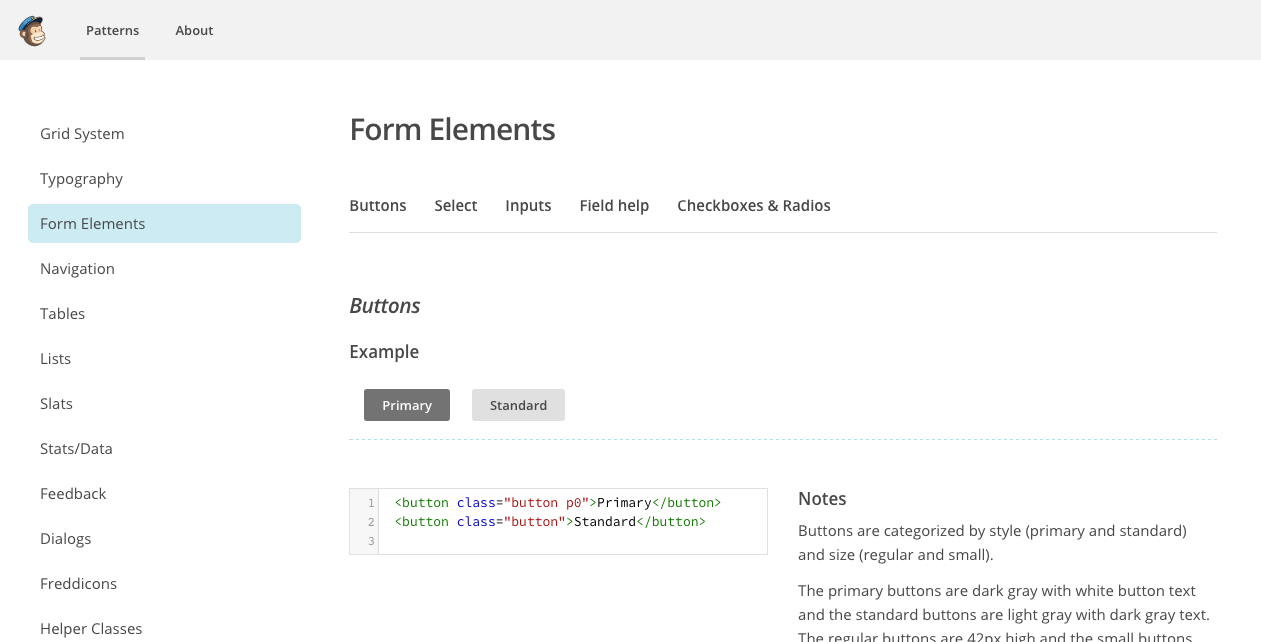
Fonte: MailChimp UX
No MailChimp cada elemento é acompanhado pela sua representação visual, assim como do excerto de código e classe associada. Por exemplo, para duplicar um botão basta copiar e colar o excerto de código correspondente no local pretendido. Caso seja necessário realizar uma alteração ao design do botão basta editar o CSS e todos os botões com essa classe serão atualizados imediatamente.
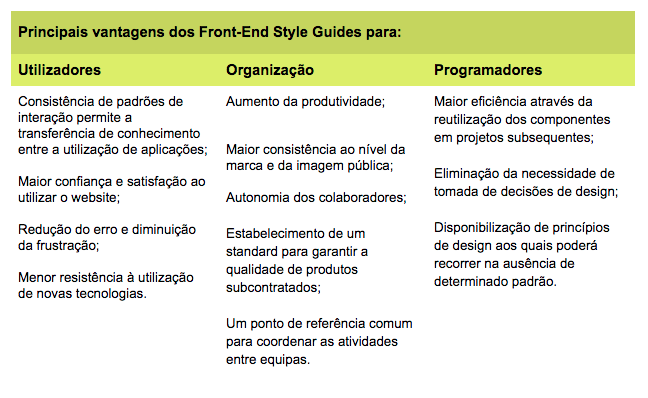
A implementação de Front-End Style Guides no desenvolvimento de um projeto permite obter um impacto positivo na consistência da comunicação da marca, na produtividade dos colaboradores e na satisfação dos utilizadores do website/aplicação.

Há muito mais a dizer sobre os Front-End Style Guides. Por exemplo, quais as ações a tomar para a sua correta implementação numa organização com vista a que seja considerada uma ferramenta útil para todos os elementos da equipa. Esta é uma questão à qual daremos resposta num próximo post que poderá encontrar no blog da TeamEffort ou na nossa página no Facebook.